Atom
Awesome Atom  ¶
¶
令人愉快的 Atom 包和资源的精选列表. 更多精彩,请查看 awesome.
Syntax¶
语言包通过语法高亮和/或扩展编辑器 特定语言或文件格式的片段.
Lint¶
如果 linting 的令人敬畏的必杀技还没有释放在你身上: > lint 最初是一个特定程序的名称,该程序在 C 语言源代码中标记了一些可疑和不可移植的结构(可能是错误). 该术语现在普遍适用于标记以任何计算机语言编写的软件中可疑用法的工具.
要启用 linting,您需要一般 linter 它为特定语言的提供程序插件提供接口. 当前插件的完整列表可以在以下位置找到 atomlinter.github.io,几个例子是:
- C++
- linter-clang
- linter-cppcheck
- linter-gcc - 即时检查!
- linter-cpplint - 检查谷歌风格指南
- CSS — stylelint
- JavaScript - eslint
- Python — 皮拉马
- SASS — sass-lint
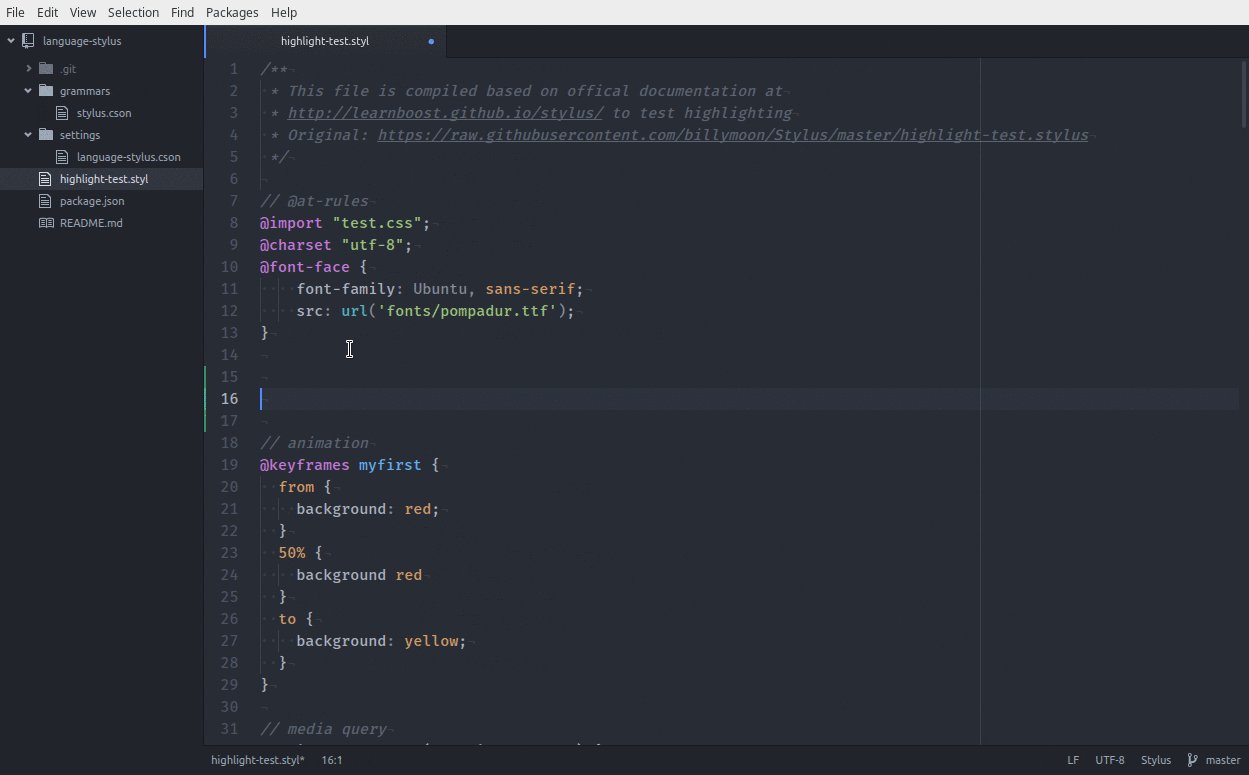
- Stylus — 风格
- TypeScript - tslint
Build¶
要启用构建,您需要常规 build 它为特定语言的提供程序插件提供接口,并添加了与 lint . 当前插件的完整列表可以在以下位置找到 atombuild.github.io,几个例子是:
- AppleScript — 编译
- C/C++/Objective C — xcodebuild
- CoffeeScript - 咖啡
- GNU Make - 制作
- Sass — 萨斯
- TypeScript - TSC
Extensions¶
Nuclide¶
> 一个用于 Web 和本机移动开发的开放式 IDE,建立在 Atom 之上,由 Facebook.

Collaboration¶
CodeSideStory¶
> Atom/Slack 集成,可直接从编辑器开始有关代码的对话. 记录屏幕并将其存档在行号旁边,以便为您的代码提供更多上下文.

Uncategorized¶
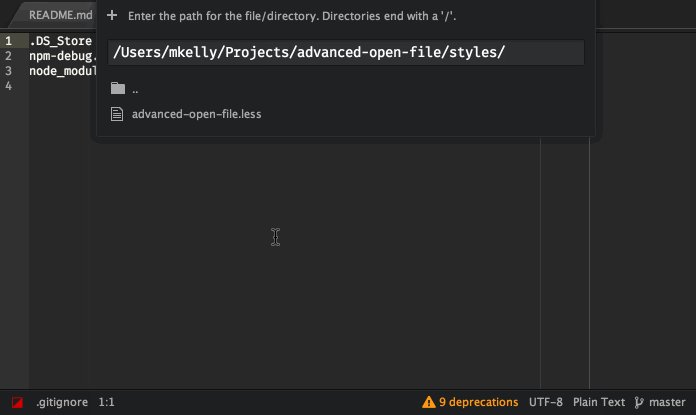
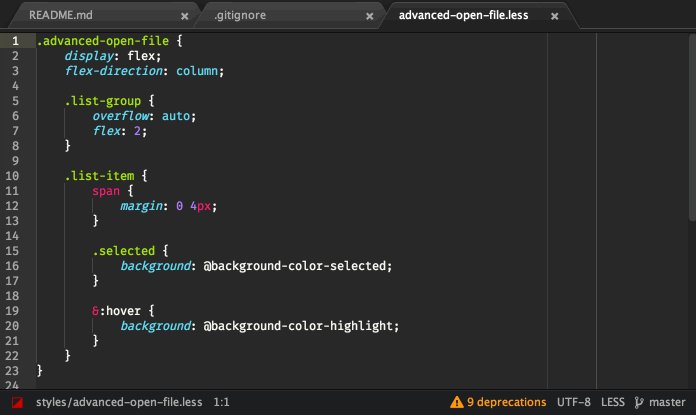
Advanced Open File¶
> 帮助 Atom 用户轻松打开文件和文件夹. 它还可以创建新的文件和文件夹(如果它们当前不存在).

Atom Reverser¶
> 反转您当前的选择; 例如“假”到“真”

Atom Terminal¶
> 在 Atom 中使用“Ctrl-Shift-T”在当前文件目录中启动终端应用程序.

Autocomplete module import¶
> 通过 import/require 语句搜索并安装 npm 包 Algolia
Beautify¶
Beautify HTML(包括 Handlebars), CSS(包括 Sass 和 LESS), JavaScript,以及 Atom 中的更多内容.
Code Peek¶
> 从当前编辑器的上下文中快速查看和编辑单独文件中的函数.

Color Picker¶
> 支持 HEX、HEXa、RGB、RGBa、HSL、HSLa、HSV、HSVa、VEC3、VEC4 的颜色选择器 – 并且能够在格式之间进行转换. 它还检查 Sass 和 LESS 颜色变量.

Copy Paste¶
> 从剪贴板/缓冲区中输入您的代码. 只需复制代码并点击快捷方式即可观看正在键入的代码. 复制粘贴是截屏视频和在线课程的理想选择.
CSS Declaration Sorter¶
> 在 Atom 中对您的 CSS、Less 或 Sass 声明进行排序,永远不会厌倦. 您可以从各种现成的订单中进行选择,以保持您的 CSS 整洁.

Duplicate Selection¶
> 如果有则复制选区,否则复制线.
Editor Config¶
EditorConfig 帮助开发人员在不同的编辑器之间保持一致的编码风格

Emmet¶
> 大大提高HTML和CSS编写的插件. 快捷方式可以扩展为完整的 HTML 或 CSS 选择器集.
File Icons¶
> 将文件特定图标添加到 atom 以改进视觉 grepping. 与树视图和模糊查找器和选项卡一起使用.
Fonts¶
> 许多等宽字体.
Git Time Machine¶
> 它显示了随着时间的推移对当前文件的提交的可视化图,您可以在时间图上单击它或将鼠标悬停在图上并查看某个时间范围内的所有提交.
html-to-css¶
> 根据选定的 HTML 生成 CSS 样板. 支持 CSS、SCSS、Sass、LESS、BEM、JSX.
iMDone¶
> 代码中用于 TODO、FIXME、HACK 等的任务板.

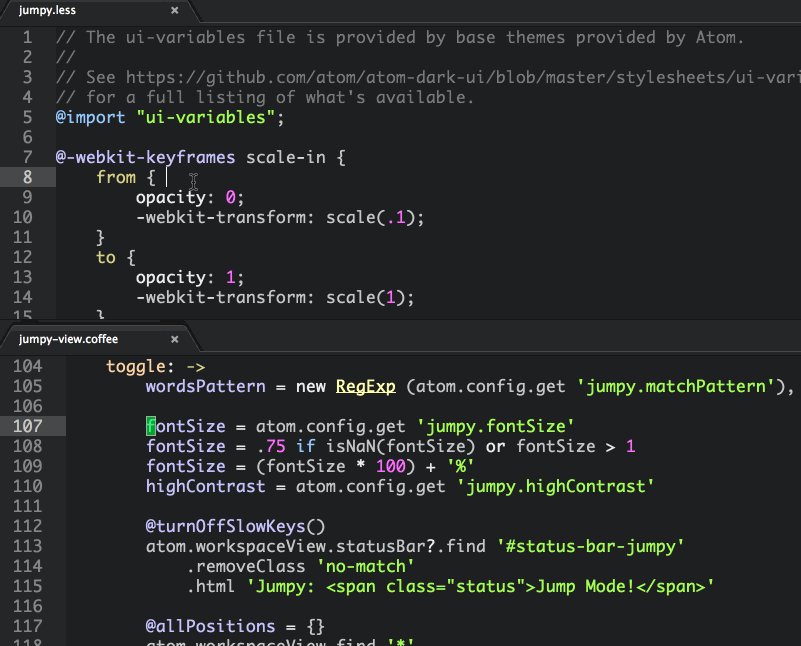
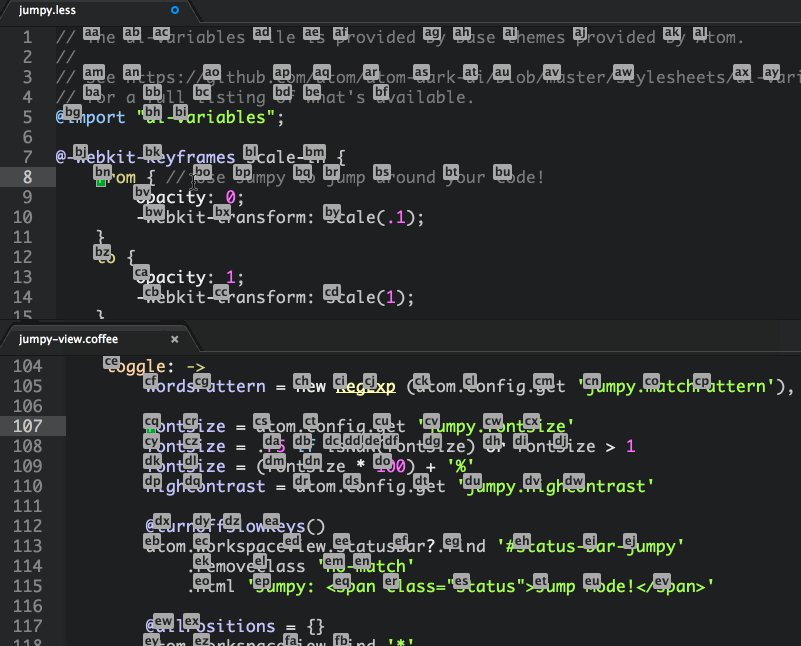
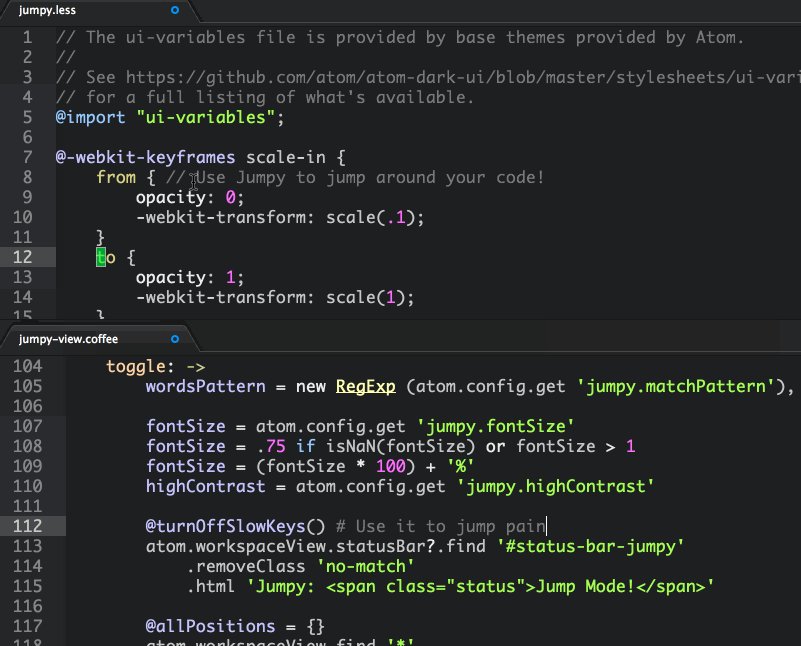
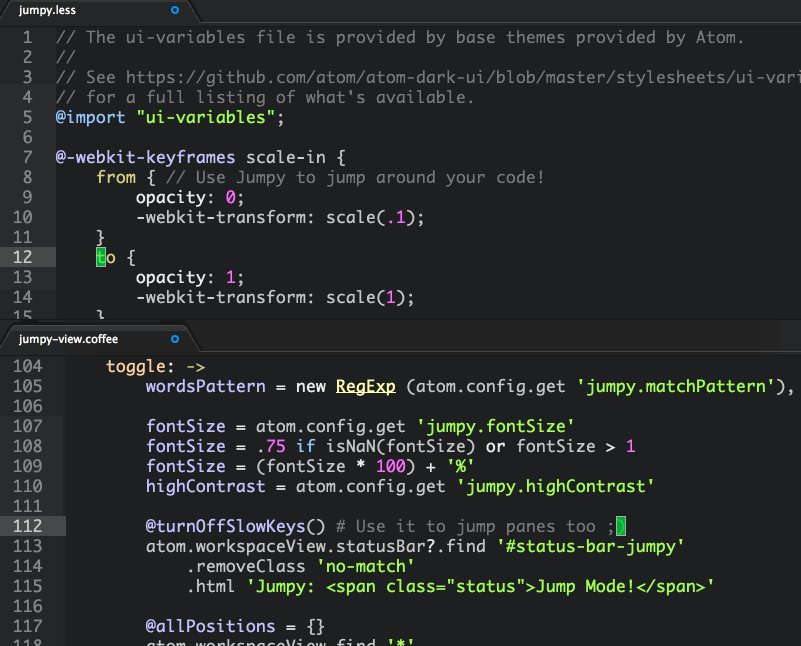
Jumpy¶
> 一个 Atom 包,它创建动态热键以在可见窗格中跳转文件.

Merge Conflicts¶
> 解决 Atom 中的 git 合并冲突.

Minimap¶
> 完整源代码的预览.
Pigments¶
> 在项目和文件中显示颜色的包.

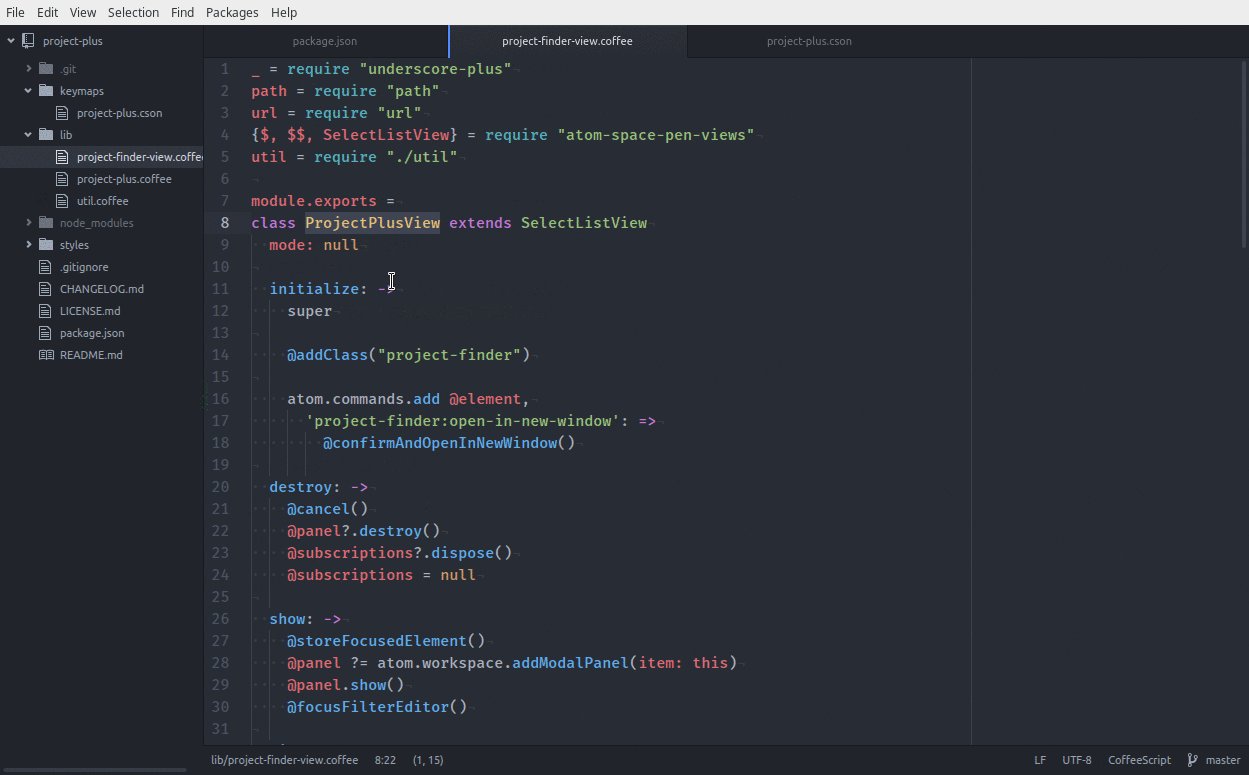
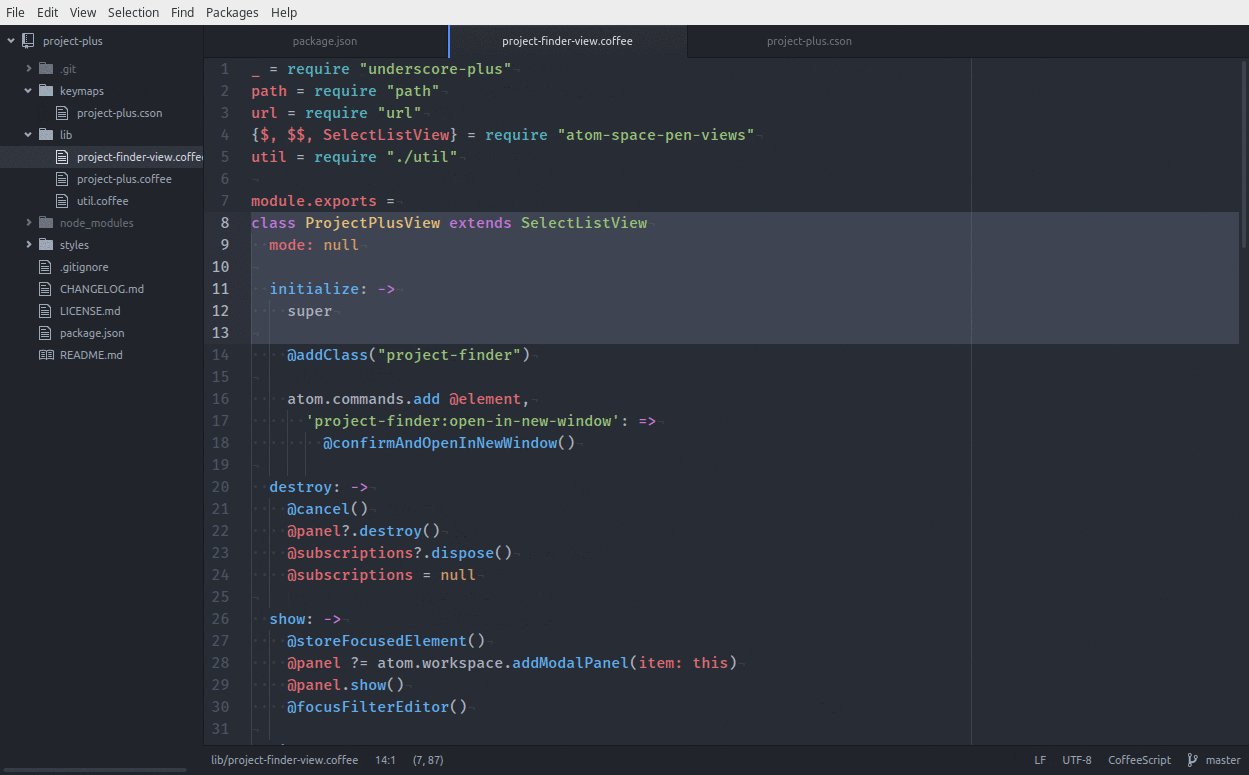
Project Plus¶
> Atom 中非常棒的项目管理.

Sort Lines¶
> 对您的台词进行排序. 永远不会累.
Sorter¶
> 对行、JSON、CSS、HTML、CSV 进行排序. 恢复分号. 尊重缩进. 支持自然排序.
Sync Settings¶
> 跨 Atom 实例同步包设置、键盘映射和已安装的包.
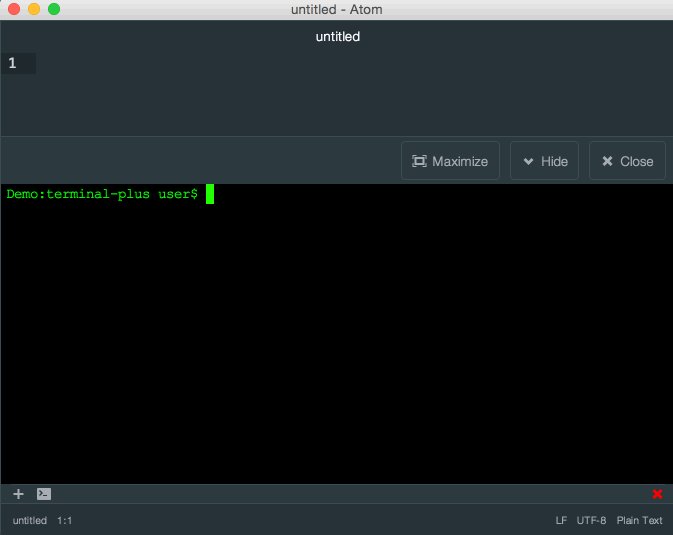
PlatformIO IDE Terminal¶
> Atom 的终端包,包含主题、API 和更多 PlatformIO IDE. > 这是 terminal-plus 的维护(截至 2017-07-13)分支.

TernJS¶
> 带有 tern.js 和 autocomplete-plus 的 atom Javascript 代码智能.
Test Navigator¶
> 在测试和实施文件之间快速导航.

Themer¶
> 从您喜欢的颜色生成 Atom 语法/UI 主题包(以及与您的其他工具匹配的主题).
Toggle Quotes¶
> 在单引号和双引号之间快速切换.
Tree View Search Bar¶
> 在树视图中快速查看.